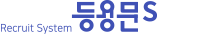
(1) 헤더
채용홈페이지의 기본적인 요소들을 잘 세팅한다면!
우리 기업만의 특별한 홈페이지로 사용하실 수 있습니다.
① 로고 설정 : 로고파일 업로드 가능
② 배경색 설정 : 상단 메뉴 배경 색 선택
③ 파비콘 설정 : 채용홈페이지 상단의 인터넷 탭에 표출되는 아이콘(파비콘) 설정 가능
④ 홈페이지 타이틀 : 채용홈페이지 상단의 인터넷 탭에 표출되는 타이틀 설정 가능
⑤ 회사정보 : 홈페이지 하단영역에 보이는 홈페이지 정보 세팅 가능
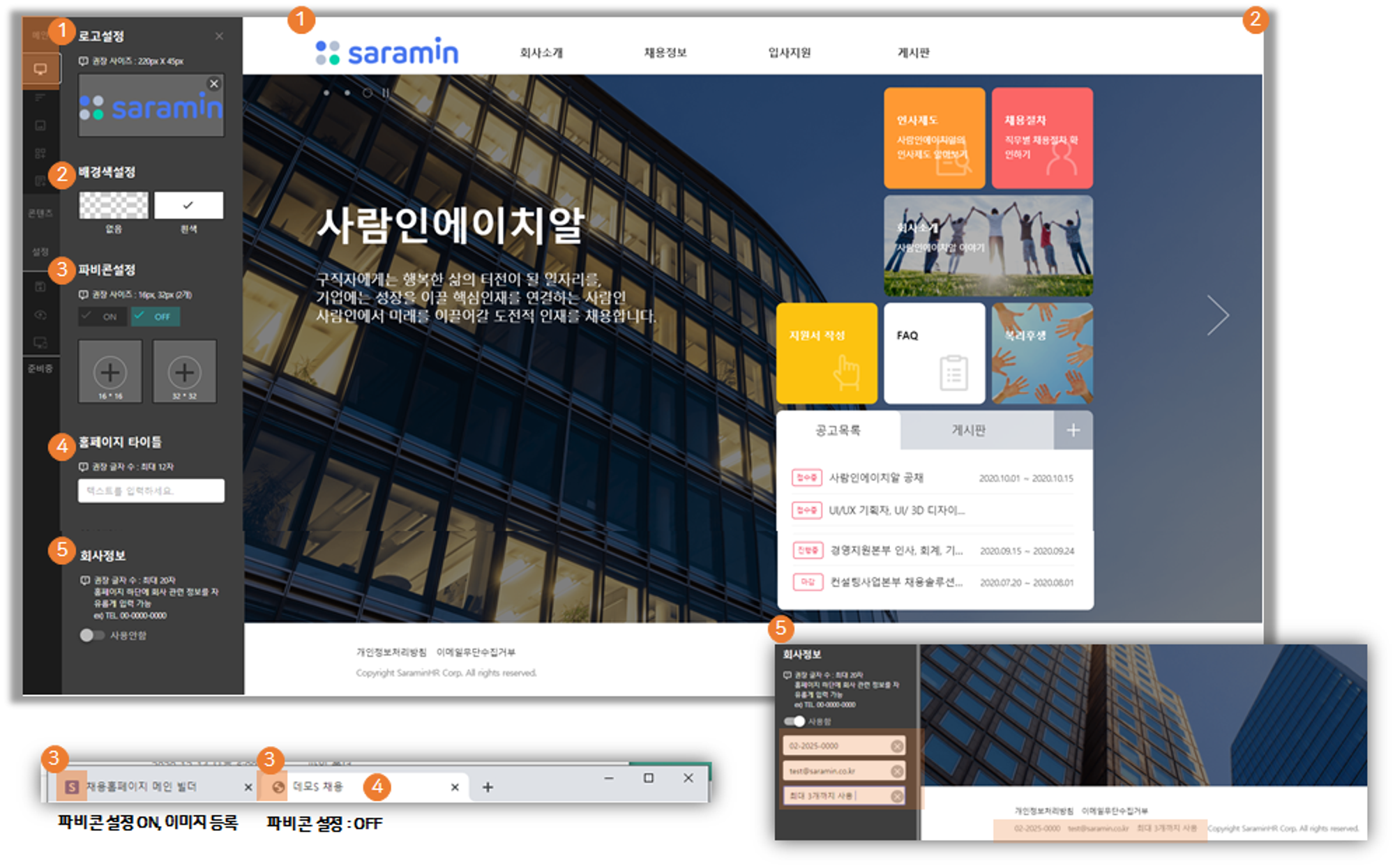
(2) 상단메뉴
메뉴 구성을 자유롭게 해보세요!
타 사이트 혹은 특정 공고문으로 연결되는 메뉴 등 자유롭게 메뉴를 만들 수 있습니다.
① 대메뉴 : 타이핑하여 메뉴명 설정 가능
② 소메뉴 : 타이핑하여 메뉴명 설정 가능
③ 메뉴 세팅 화면 : 설정한 메뉴명에 알맞는 화면을 매칭하는 방식입니다!
1) 메뉴명을 설정한다
2) 링크를 설정한다 : 해당 메뉴에서 보여주고자 하는 화면을 선택하면됨
3) 옵션 : 링크를 세팅하면 해당 링크 내용에 따라 옵션을 세팅해함
④ 소메뉴 추가 버튼 ( ): 특정 대메뉴 밑으로 소메뉴 추가 가능
): 특정 대메뉴 밑으로 소메뉴 추가 가능
메뉴 위치 변경 버튼( ) : 클릭후 드래그 하면 원하는 위치로 이동 가능
) : 클릭후 드래그 하면 원하는 위치로 이동 가능
⑤ 대메뉴 추가 버튼 : 새로운 대메뉴 추가 가능
 메뉴 세팅시, 제공되는 페이지가 아닌 다른 페이지로 가게 하고 싶다면?
메뉴 세팅시, 제공되는 페이지가 아닌 다른 페이지로 가게 하고 싶다면?
1) 링크 부분에 '외부링크'로 설정하시고
2) 옵션영역→ 외부링크 주소 부분에 메뉴클릭시 보이고자 하는 페이지의 url을 넣어주세요!
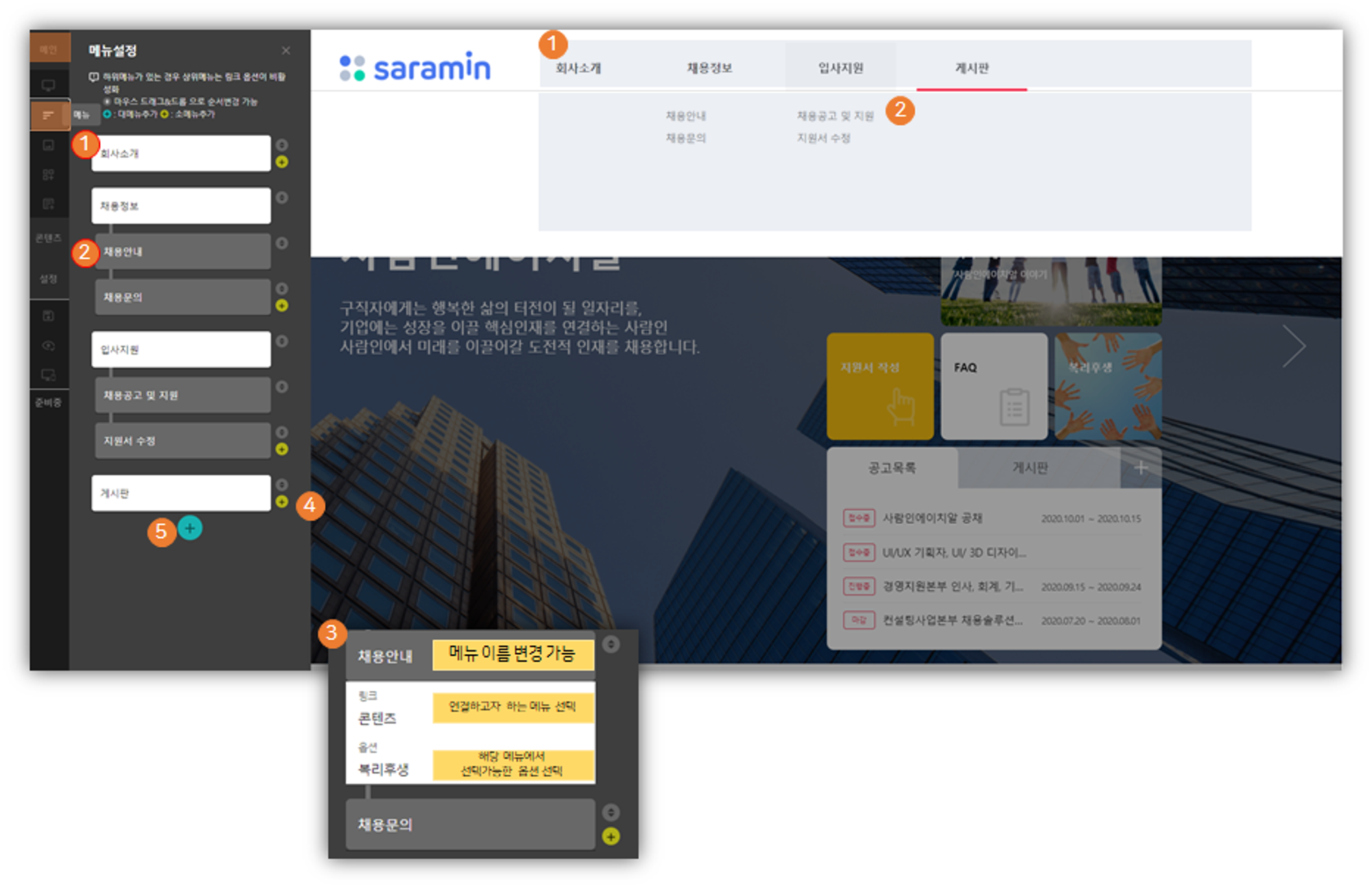
(3) 이미지
홈페이지 메인에 원하는 이미지를 넣어 보세요!
한개 뿐 아니라 여러개 이미지를 넣을 수 있습니다!
① 텍스트 설정 : 홈페이지 메인에 보이는 문구 설정 가능
② 이미지 설정 : 메인 이미지 설정 가능
: 기본 이미지 혹은 기업의 이미지를 업로드한 후에 사용할 이미지에 체크하면 설정 완료
- 이미지 갯수 제한 : 기본 제공 3개, 등록 가능 5개
- 실제 사용 가능 한 이미지 : 최대 5개 (최대 5개까지 체크 가능)
- 권장 사이즈 : 1920px X 922px
③ 모바일 이미지 설정
- 이미지 갯수 제한 : 기본 제공 2개, 등록 가능 5개
- 실제 사용 가능 한 이미지 : 최대 5개 (최대 5개까지 체크 가능)
- 권장 사이즈 : 720px X 750px
(4) 바로가기
대메뉴가 아닌!
메인에 원하는 메뉴로 바로 갈 수 있는 버튼들을 넣어보세요!
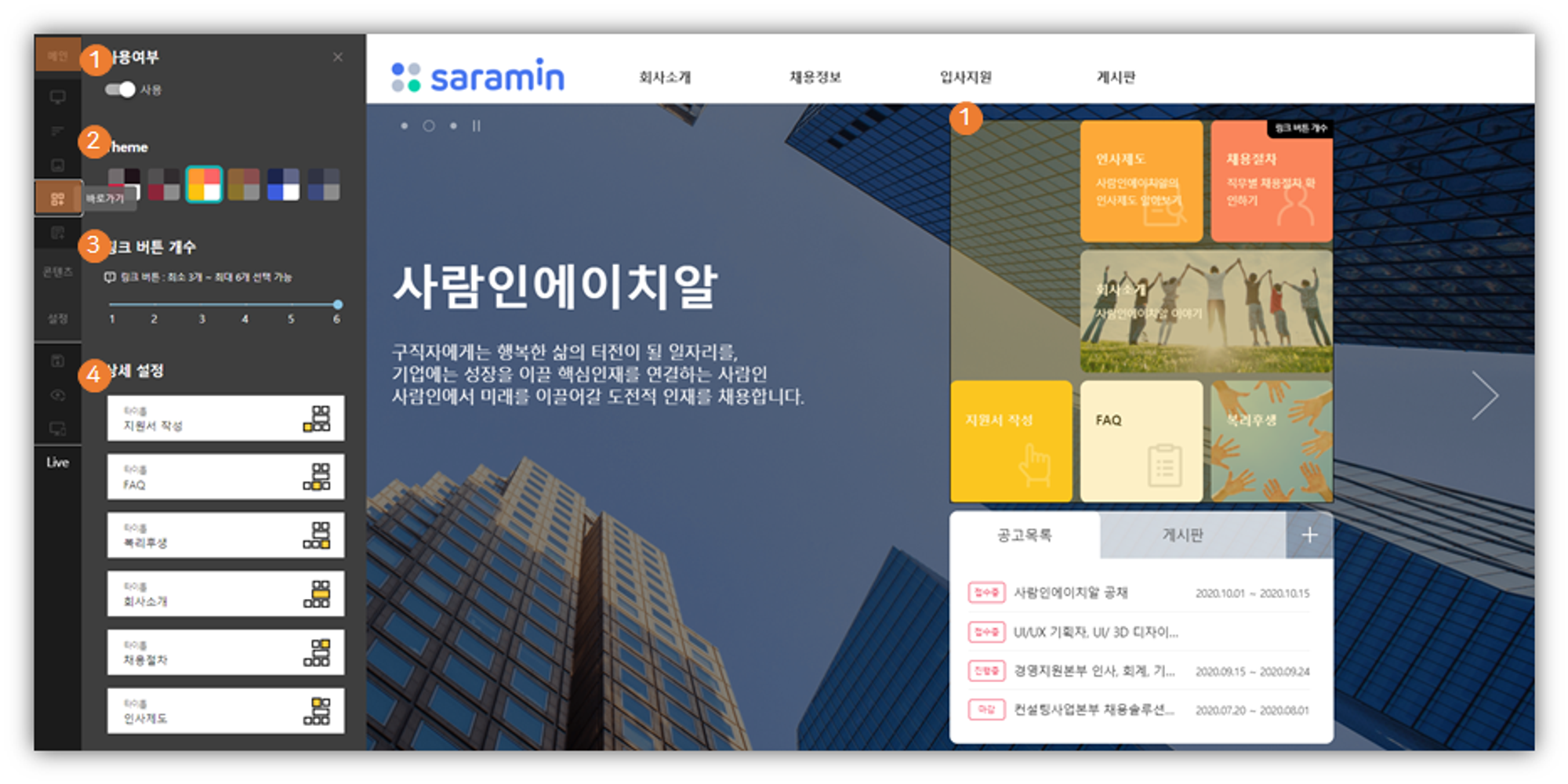
① 사용여부 : 사용으로 할때에만 이용 가능
② 테마설정 : 6가지 디자인 중에서 선택 필요
③ 링크 버튼 갯수 : 바로가기 메뉴 갯수
④ 상세 설정 : 각 버튼 별 이름과 연결될 페이지 설정
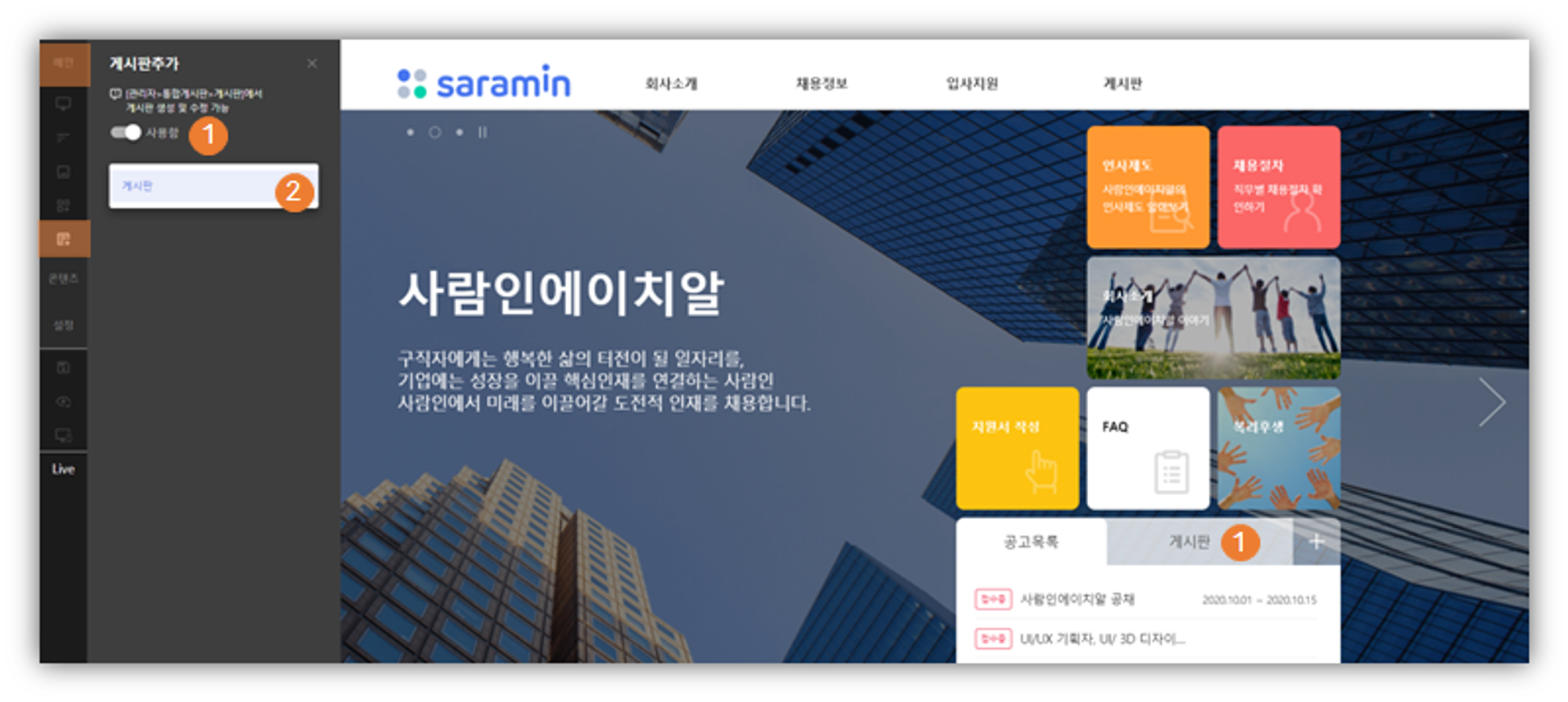
(4) 게시판
메인에 게시글 리스트를 노출하려면 게시판 기능을 '사용함'으로 바꿔주세요!
① 사용여부 : 사용함으로 설정시, 메인화면에 게시판 리스트 노출됨
② 게시판 선택 : 여러개의 게시판 중 메인에 노출할 게시판 선택함