콘텐츠 템플릿 이용하여 내용 세팅하기
혹시라도! 메뉴에 복리후생! 인재육성! 과 같은 콘텐츠 메뉴들을 넣었다면!
해당 페이지 내용도 잘 세팅해야겠죠? 메뉴에 넣기만 하고 내용 세팅을 안하면 큰일!
[제공하는 콘텐츠 템플릿]
•
복리후생
•
인재육성
•
인재상
•
채용절차
•
연혁
•
채용 서류 반환 신청 안내(신규 제공!)
콘텐츠 세팅하는 방법
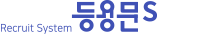
① 콘텐츠메뉴 : 시스템 제공 템플릿 혹은 자유양식을 사용하여 홈페이지에 우리 회사만의 콘텐츠를 만들 수 있음
② 기본 제공 템플릿 사용하기 : 기본적으로 5개의 템플릿을 제공함.
③ 템플릿 추가하기 : 템플릿은 기본제공 5개 + 자유양식 중에서 추가 가능
④ 내용 세팅
1) 수정 클릭 : 사용 원하는 템플릿 클릭 > 우측 화면에서 내용 수정 가능
2) 삭제 클릭 : 해당 영역 삭제
⑤ 콘텐츠 내용 수정 화면
⑥ 설정한 콘텐츠 메뉴에 넣기 : 메인 > 메뉴 설정 > 링크 - 콘텐츠로 선택 > 옵션 - 노출할 콘텐츠 선택
신규 콘텐츠 만들기 (기본제공 외에 추가한 경우)
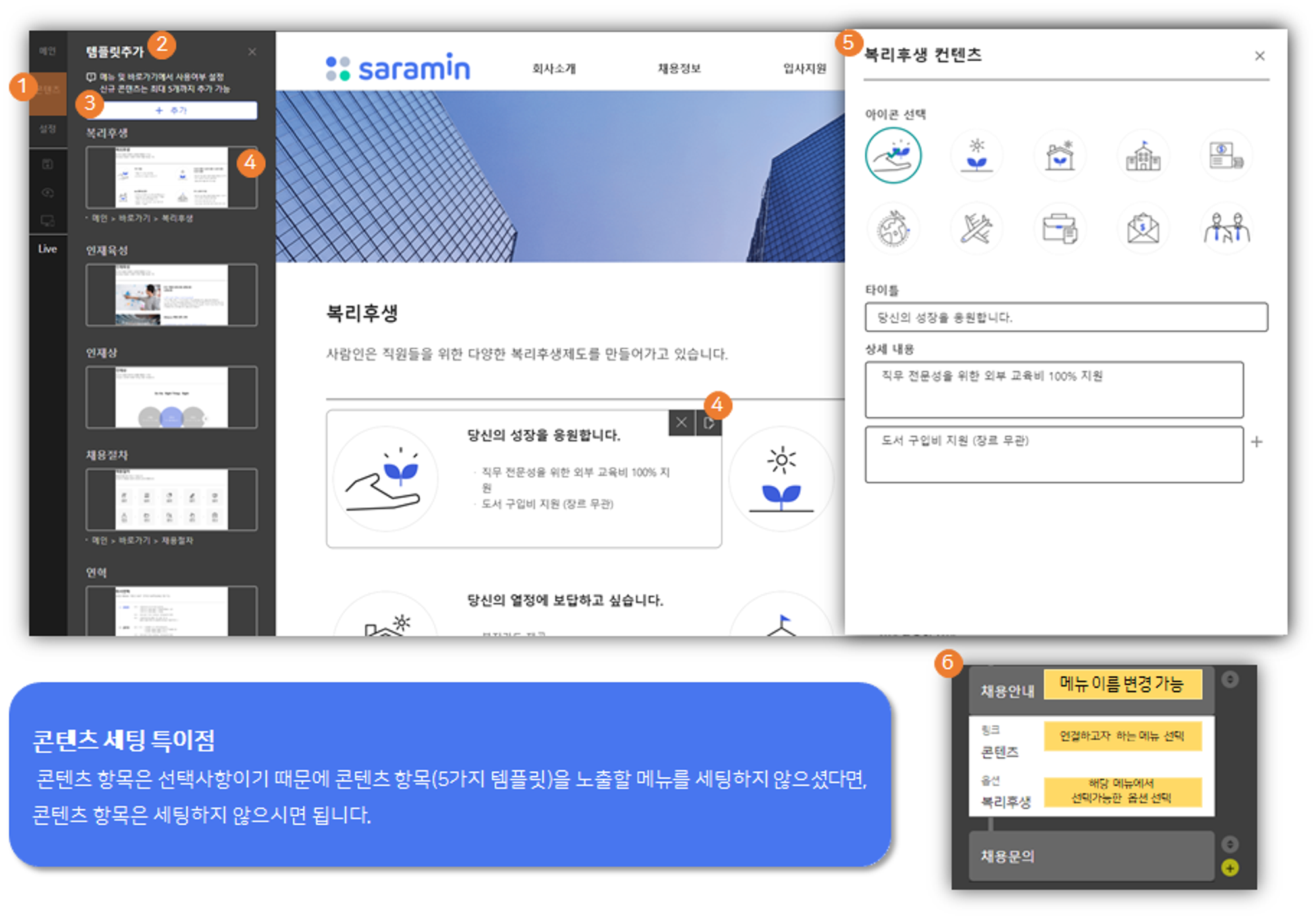
① 템플릿 추가 : 템플릿은 기본제공 5개 + 자유양식 중에서 추가 가능
- 추가 버튼을 통해 5개까지 템플릿 추가 할 수있음!
- 추가한 경우는 템플릿의 타이틀부터 모두 수정가능하기 때문에 다른 용도로 사용 가능
* 추가한 템플릿 활용 예시
: 기본 제공 복리후생 템플릿 → 복리후생으로 활용
: 템플릿 추가 시, 복리후생 템플릿 선택 → 해당 템플릿은 인재상으로 이름 변경 후 세팅
② 이름 변경 : 추가한 콘텐츠의 경우, 템플릿 이름 변경 가능
③ 수정, 삭제 버튼 : 추가한 템플릿 수정, 삭제 가능
콘텐츠 자유양식 > 에디터 활용하여 내용 등록할때! 이미지는!
이미지를 등록해 주시면, 해당 이미지는 기기의 가로사이즈에 맞춰서 콘텐츠가 보여집니다!
⇒ 기존에는 등록한 이미지의 사이즈 기준으로 화면에 보여졌어요!
pc) 정상
mobile) 사진이 너무 커서 한 화면에 안보임
>> 모바일에서도 등록한 사진을 한눈에 보고 싶다는 사용자분들의 피드백을 반영하여
이미지 등록 시, 화면에 맞추어 보여지도록 되었습니다.
* 이미지와 글을 혼합하여 에디터에서 바로 콘텐츠를 작성할 경우, 화면상에서 원하는 배치대로 보여지지 않을 수 있습니다.
이런 경우에는, 콘텐츠를 하나의 이미지로 선제작한 후 해당 이미지 1개를 등록해주세요
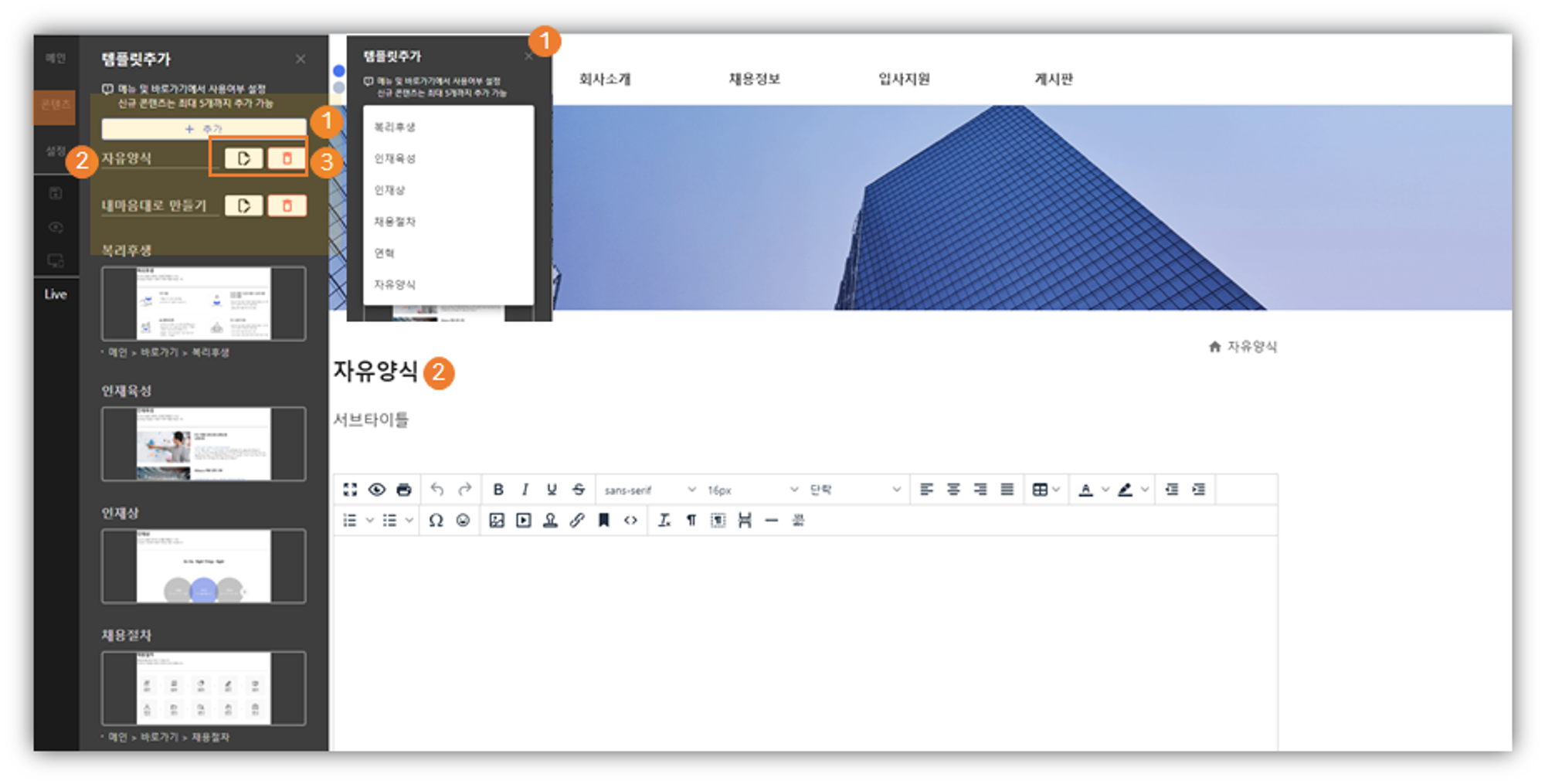
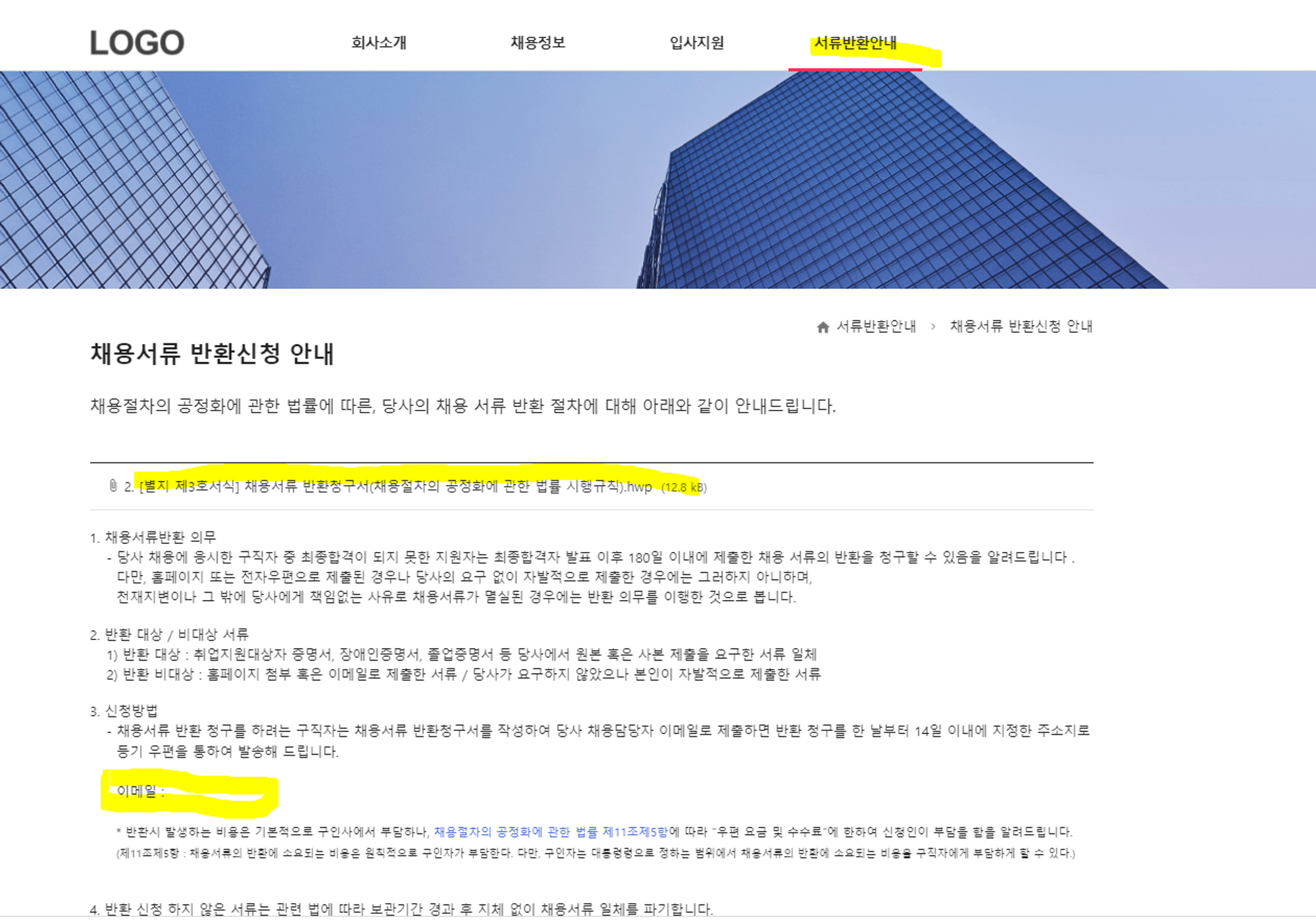
채용서류반환신청안내
채용서류반환신청안내에 대한 기본 템플릿을 제공합니다!
위치) 빌더 > 콘텐츠 > 템플릿!
기능) 에디터로 자유롭게 내용을 설정해보세요
첨부파일을 등록하여 채용서류반환신청서 양식을 안내할 수 있습니다.
홈페이지의 메뉴에 설정해서 지원자들에게 안내해 보세요!
[신규기업] 인 경우에!
서류반환 안내 화면이 대메뉴에 기본적으로 세팅이되어있습니다.
사용을 원하시면) 첨부파일 양식 및 내용을(반환서류 받을 이메일 세팅 필요) 세팅해주세요!
해당 메뉴의 위치를 바꾸고 싶으시면 [메인 > 메뉴] 에 들어가서 메뉴의 위치를 수정하실 수 있으며, 대메뉴 외에 바로가기에도 연결하실 수 있습니다! (메뉴위치 바꾸는법! 보러가기)
사용을 원하지 않으시면) [빌더 > 메인 > 메뉴 설정] 에서 해당 메뉴를 제거해주세요!
[기존기업] 인 경우에!
! 빌더 > 콘텐츠 메뉴에 ‘채용서류반환신청안내’ 템플릿이 추가되었습니다!
사용을 원하시면 세팅해주세요